联 系 人:李总
联系电话:13759574266
在线 QQ:89417157
邮箱:13759574266@qq.com
微信号:ynlongtou
地址:昆明市滇缅大道旁昆建路5号108智库空间A座4楼
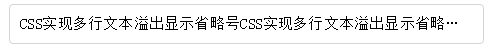
单行文省略号...
如果要实现单行文本的溢出显示省略号,大家应该都知道用 text-overflow:ellipsis 属性来,当然还需要加宽度 width 属来兼容部分浏览器。
实现方法:
width:300px;
height:30px;
overflow: hidden;
text-overflow:ellipsis;
white-space: nowrap;
效果如图:

但是这个属性只支持单行文本的溢出显示省略号,如果我们要实现多行文本溢出显示省略号要怎么做呢?
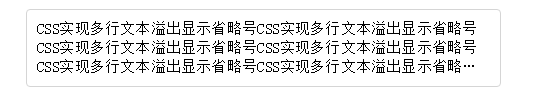
第一种 多行文本省略号...
实现方法:
-webkit-line-clamp: 3;
display: -webkit-box;
-webkit-box-orient: vertical;
overflow: hidden;
效果如图:

适用范围:
因使用了 WebKit 的 CSS 扩展属性,该方法适用于 WebKit 浏览器及移动端;
注:
-webkit-line-clamp:用来限制在一个块元素显示的文本行数。 为了实现该效果,它需要组合其他的 WebKit 属性。常见结合属性:
display: -webkit-box:必须结合的属性 ,将对象作为弹性伸缩盒子模型显示 。
-webkit-box-orient:必须结合的属性 ,设置或检索伸缩盒对象的子元素的排列方式 。
第二种 多行文本省略号...
实现方法:
p{
position: relative;
line-height: 20px;
max-height: 40px;
overflow: hidden;
}
p::after{
content: "...";
position: absolute;
bottom: 0;
right: 0;
padding-left: 40px;
background: -webkit-linear-gradient(left, transparent, #fff 55%);
background: -o-linear-gradient(right, transparent, #fff 55%);
background: -moz-linear-gradient(right, transparent, #fff 55%);
background: linear-gradient(to right, transparent, #fff 55%);
}
效果如图:

适用范围:
该方法适用范围广,但文字未超出行的情况下也会出现省略号,可结合 js 优化该方法。
注:
将height设置为 line-height 的整数倍,防止超出的文字露出。
给 p::after 添加渐变背景可避免文字只显示一半。
由于 ie6-7 不显示 content 内容,所以要添加标签兼容ie6-7(如:<span>…<span/>);兼容 ie8 需要将 ::after 替换成 :after。
更多云南龙头科技有限公司网站案例请查看:http://www.ynlongtou.com/case.asp?id=3
云南龙头科技有限公司凭借多年的网站建设经验,坚持以“帮助中小企业实现网络营销化”为宗旨,成功帮助多家中小企业实现互联网信息化建设,得到了客户的一致好评。如你有任何关于网站建设的疑问,请立即点击咨询云南龙头科技有限公司资深营销专家或拨打咨询热线:13759574266,我们会详细为你一一解答你心中的疑难。

 扫描关注官方微信
扫描关注官方微信